[CSS]グリッドレイアウトまとめ

CSSのグリッドレイアウトをサクッと理解するためのメモ。
グリッドレイアウトとは?
そもそも論として、CSSで1番面倒だと感じるのはレイアウトだ。
レイアウトには色々なアプローチがあるが、近年ではflexboxやgridなんてものがある。
一次元な配置はflexboxで、二次元的な配置はgridでと使い分けできる。
なんなら、全部gridで書いてしまえば良いとも思っている。グリッドレイアウトでコードを書けば見通しも良くなりメンテナンス性も上がる(と思う)
グリッドの実装
書いた方がわかりやすいのでさっそくコードの実装。
<div class=”container”>
<div class=”item item–1″>1</div>
<div class=”item item–2″>2</div>
<div class=”item item–3″>3</div>
<div class=”item item–4″>4</div>
<div class=”item item–5″>5</div>
<div class=”item item–6″>6</div>
</div>
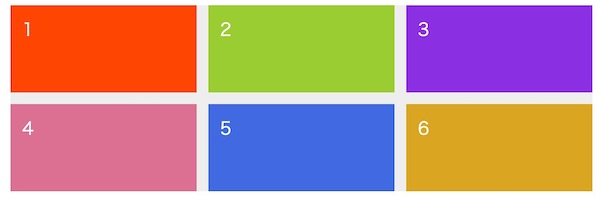
containerの中にitemが6つあるのを想定する。
これを、
■ ■ ■
■ ■ ■
のように、配置したい。どうすればいいか。
.container {
display: grid;
}
とする。これで準備完了。
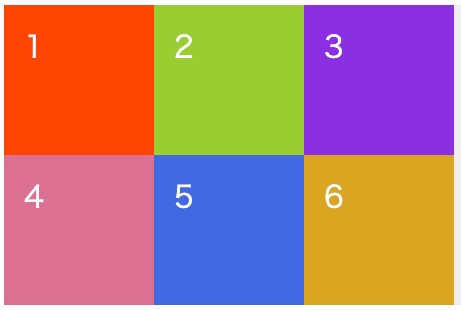
縦に2行、横に3列で配置したい時は以下のようにする。
.container {
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 100px 100px 100px;
}
なんとなく直感的に書きやすいと感じないだろうか。
なお、100pxはそれぞれの要素の縦幅、横幅となる。
ちなみに、行や列の分だけ記述するのは冗長なので、こういう書き方もできる。(scssで記述)
.container {
display: grid;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(3, 100px);
}
グリッドレイアウトの余白
上記、コードだとそれぞれの要素が隙間なく配置された状態になる。

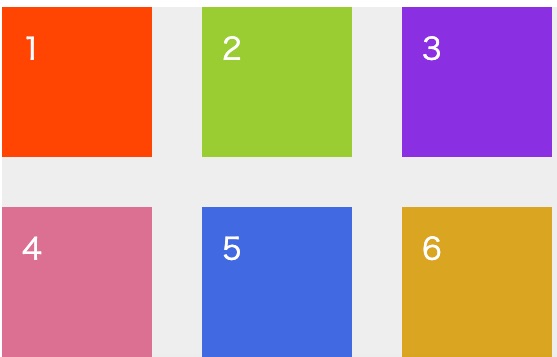
それぞれの要素に隙間を作りたい場合は以下のようになる。
.container {
display: grid;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(3, 100px);
grid-row-gap: 20px;
grid-column-gap: 20px;
}

row-gapは行間の余白。column-gapは列間の余白となる。
なお、全ての余白を一律で決めたい時は以下のようにも書ける。
grid-gap: 20px;
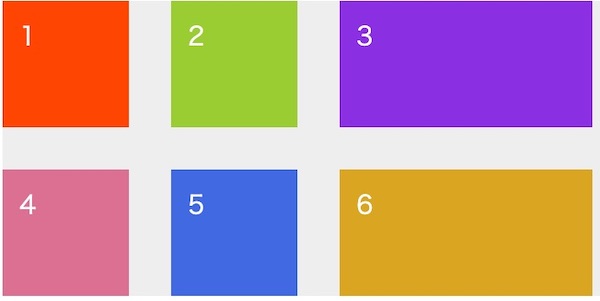
加えて、ある特定の要素の幅を変えたい時は以下のようにもできる。
.container {
display: grid;
grid-template-rows: repeat(2, 150px);
grid-template-columns: 150px 150px 300px; // repeat(2, 150px) 300px;でも可
grid-row-gap: 20px;
grid-column-gap: 20px;
}

便利なfr単位
上記、例ではpx単位で要素の幅を決めてきた。
しかし、実際のレイアウトでは横幅を100%として、その中に均等に要素を配置したいケースもある。
そういう時に活躍するのがfrだ。
先にコードから示す。
.container {
display: grid;
grid-template-rows: repeat(2, 150px);
grid-template-columns: 1fr 1fr 1fr;
grid-row-gap: 20px;
grid-column-gap: 20px;
}

fr単位はグリッドコンテナ内の利用可能な空間の分数(fraction)を表してくれる。
上記では幅が3等分されたトラックを表示させている。
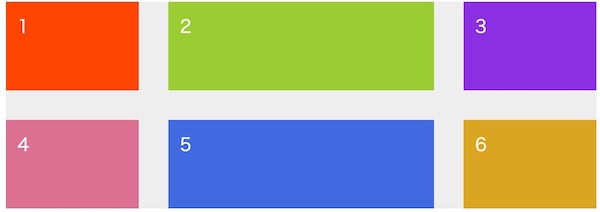
こんな感じもできる。
.container {
display: grid;
grid-template-rows: repeat(2, 150px);
grid-template-columns: 1fr 2fr 1fr;
grid-row-gap: 20px;
grid-column-gap: 20px;
}

グリッドの移動
レスポンシブレイアウトを実装する時にはグリッドの移動が不可欠となる。
ここではグリッドが特定の場所に移動する方法を記載する。

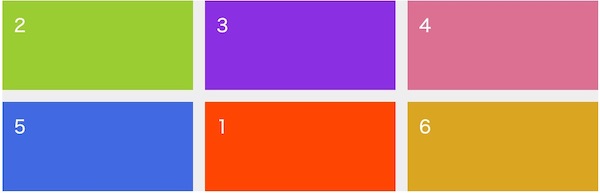
例えば、1を5の場所へ移動したい時はこのように書く。
【HTMLおさらい】
<div class=”container”>
<div class=”item item–1″>1</div>
<div class=”item item–2″>2</div>
<div class=”item item–3″>3</div>
<div class=”item item–4″>4</div>
<div class=”item item–5″>5</div>
<div class=”item item–6″>6</div>
</div>
【CSS】
&–1 {
grid-area: 2 / 2;
}

ちなみに、グリッドの移動には以下のようなプロパティがある。
- grid-row-start
- grid-row-end
- grid-column-start
- grid-column-end
これら4つのプロパティを一括で指定できるのがgrid-area。


