Figmaの使い方まとめ グリッド線を引く、テキストの幅を合わせる

Web上でデザインできるツールのFigmaの使い方まとめ。
基本的な使い方ではなく、備忘録として以下の使い方を紹介。
- グリッド線を引く
- テキストの幅に合わせてボックスの幅をぴったりに合わせる
- テキストに合わせてボタン幅を伸縮
- 複数の要素の幅をまとめて調整する
グリッド線を引く

グリッド線を引いて、ガイドとして使います。
bootstrapなんかでも使われる12カラムのグリッド。
適当にフレームを作る。
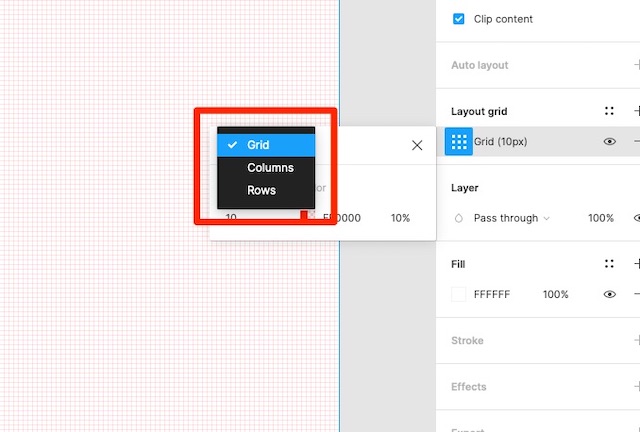
作ったフレームを選択した状態で右バーから、「Layout grid」をクリック。
デフォルトでは、10pxの網目が反映されます。

ここでGridからColumnsやRowsを選択すればOK。
6カラムや12カラムなどお好きなカラム数で調整。
なお、目玉アイコンをクリックすることでグリッド線をオン/オフにできます。
テキストの幅に合わせてボックスの幅をぴったりに合わせる

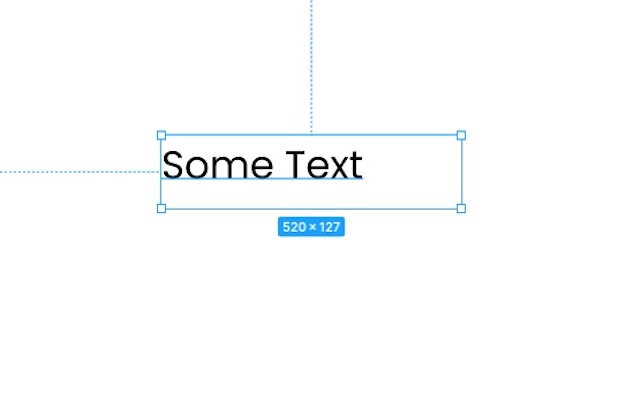
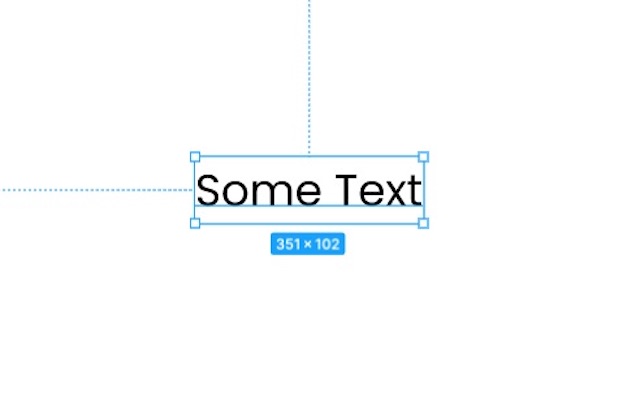
テキストボックス作成すると、100%の確率でテキストの横幅とボックスの横幅に違いが出てきます。
このテキストボックスの幅を入力したテキストぴったりに合わせる方法。

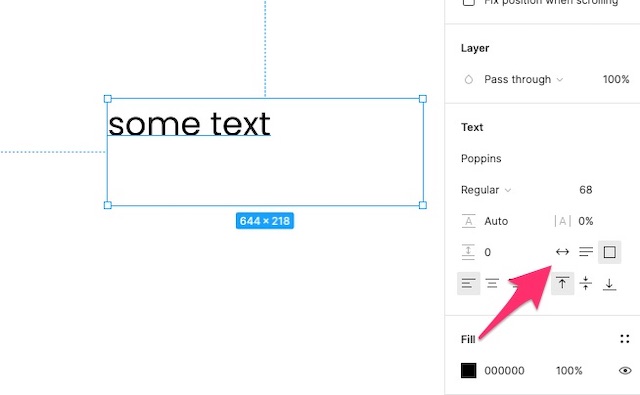
テキストボックスを選択した状態で右バーから画像の箇所をクリック。
Auto-widthという機能になります。

テキストに合わせてボタン幅を伸縮

ボタンを作成する時に便利。
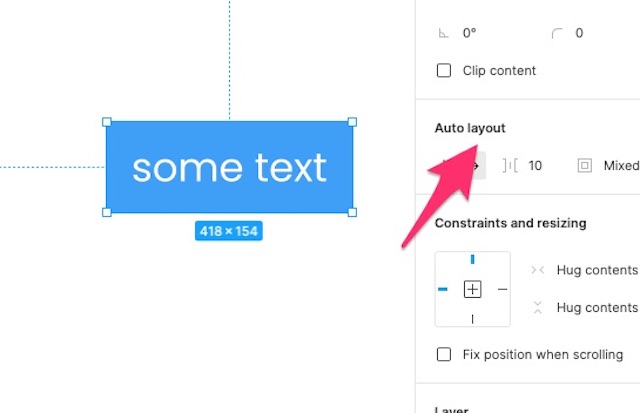
テキストとレクタングルを作成してグループ化。
選択した状態で、右バーからAuto Layoutを活性化させます。

複数の要素の幅をまとめて調整する
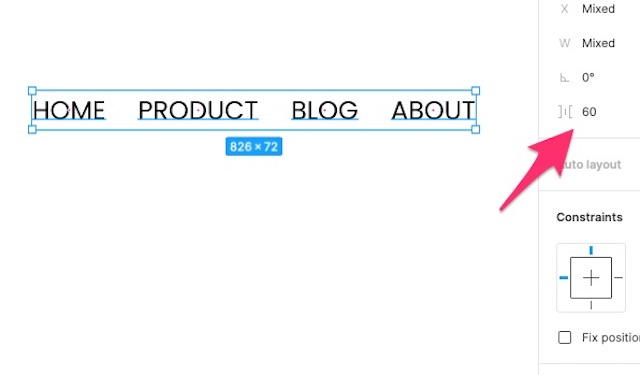
複数の要素をまとめて選択。
右バーのmore optionsからtidy upを選択。

幅の項目が活性化されるので、お好きな値で。
なお、今回横幅を例にしていますが、縦並び(記事一覧など)も同じ手順で出来ます。
レイアウトの反転
レイアウトの左右上下に反転させるショートカット。
左右反転:Shift + H
上下反転:Shift + V
Figmaのプラグインについてはこちらの記事も参考になります。
書き出し
フレームを選択し、右側のバーからexportを選択。
ダウンロードという形で書き出したファイルを取得できます。