[SwiftUI]ヘッダーとフッターを作る

SwiftUIでヘッダーとフッター、(ナビゲーションバー)を作る方法をメモ。
ナビゲーションバー
.toolbarで囲んで、その中にToolbarItemを配置し作成。
具体的には以下のようなコードになる。
.toolobar {
ToolbarItem(placement: .navigationBarLeading) {
Button(action: {}) {
Image(systemName: "magnifying glass")
}
}
ToolbarItem(placement: .navigationBarLeading) {
Button(action: {}) {
Image(systemName: "trash")
}
}
}参考:https://capibara1969.com/3045/
ナビゲーションタイトル
ナビゲーションタイトルを表示するには、以下のコードで実装する。
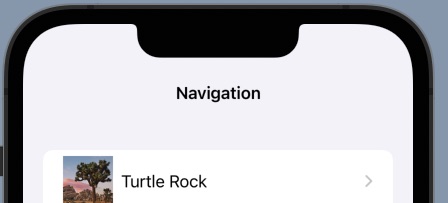
.navigationBarTitle(Text("Navigation"))
.navigationBarTitleDisplayMode(.inline)
.toolbar { 略
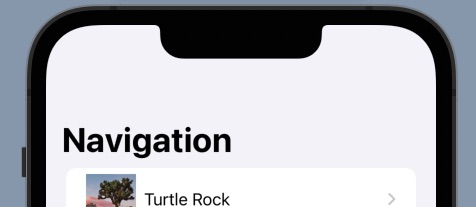
.navigationBarTitleDisplayMode(.inline)を取ると以下のようになる。

戻るボタンに文字を入れたくない
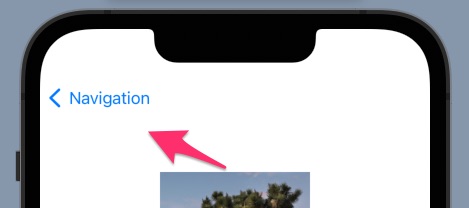
ところで上記コードだとナビゲーションタイトルに「Navigation」の文言が入っている。
これはページ遷移時の戻るボタンにも反映されるよう。

文字がない状態で、<だけの表示にしたい。その場合は、文言をブランクにすればいいみたい。
.navigationBarTitle(Text(""))

フッター固定表示のバー
フッター固定表示の場合、ToolbarItem(placement)の引数を変えてやるだけでOK。
具体的には以下のようなコードになる。
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button(action: {}) {
Label("送信", systemImage: "pipeline")
}
}
}とろこで、フッター固定でアイコンを使用する場合、systemImage: となっている。
ナビゲーションの場合はsystemName:
試しにそれぞれで入れ替えてもみたが、エラーが発生した。
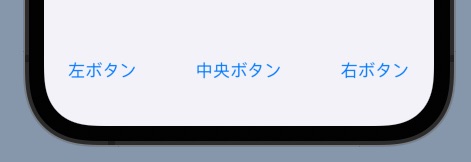
複数のボタンを横一列に表示したい
よくあるアプリデザインとしては、フッター固定バーに横一列にボタンを配列するやつ。
UX的にも使いやすいデザインだと思う。
その場合は、ToolbarItemGroupで囲んでやればOK。
ToolbarItemGroup(placement: .bottomBar) {
Button(action: {}) {
Button("中央ボタン") {}
Spacer()
Button("中央ボタン") {}
Spacer()
Button("右ボタン"){}
}
}
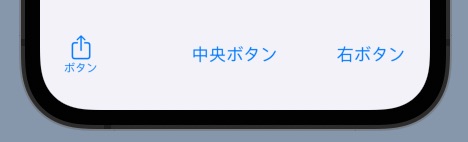
アイコンの下に文字を表示させたい
HStackで囲んで上がアイコン、下が文字というように配置できる。
Button(action: {}) {
VStack {
Label("送信", systemImage: "square.and.arrow.up")
Text("ボタン").font(.caption2)
}
}
参考:https://qiita.com/Masataka-n/items/760b56807322478285b6
