Web制作の決定版エディター「Brackets」をダウンロードする方法

sublimeやAtomなど様々なエディターがありますが、その中でもWeb制作のシーンで使いやすいと評判のエディター、「Brackets」のインストール方法について紹介していきます。
Bracketsをインストールする方法
bracketsの魅力やできることの説明は後回しにして、まずは先にBracketsをインストールする方法から紹介していきます。
まずは下記の公式サイトにアクセスしましょう。
トップページにダウンロードボタンがあるので、こちらをクリックします。
ちなみにBracketsは無料で利用できるツールなのでご安心を。
ダウンロードが完了したら、次はアプリケーションを起動していきます。
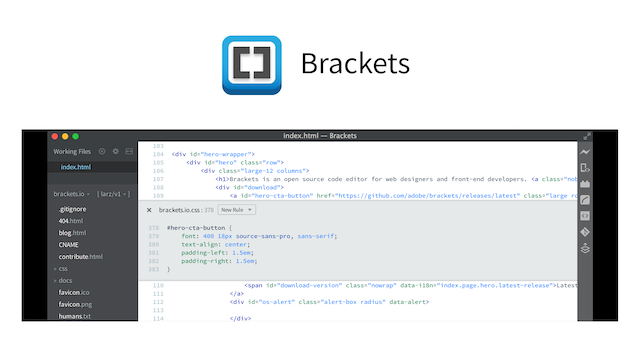
さっそくエディターを起動してみると・・・
インストールした状態から日本語に最適化されていますね。
左側がファイルエリア、右側がプラグインエリアです。
ちなみにプラグインアイコンの上にある雷のようなアイコンはライブプレビュー機能です。
コードの変更がリアルタイムにWebブラウザに反映される強力な機能なので、機会を見てぜひ使ってみてください。
プラグインではBracketsに機能を追加することができます。
より使いやすく、自分好みにカスタマイズできるのもBracketsの魅力ですね。
Bracketsとは?
ダウンロードの説明は以上となりますが、そもそもBracketsとはなんぞや?という点から紹介したいと思います。
BracketsはあのAdobeが開発した無料で使えるエディターで、HTML/CSS/JavaScriptの開発を効率よく行うことができます。
フロントエンドに関する部分をこれ一つでカバーできるので、Webデザイナーに人気のエディターの一つです。
Brackets自体がHTML/CSS/JavaScriptで作成されているので、これらの知識がある人であれば、自分でカスタマイズすることもできます。プラグイン作成の敷居も低そうですね。
こんな機能あればいいのに・・・と感じた場合、自分で実装することも不可能ではないということです。